From sketch to finished product: How to create an animated music video
Epidemic Sound animators Erik and Martin join us in this blog post to give us the low down on how they went about producing the animated music video to the Epidemic Sound track ‘Minitaur’ by Tigerblood Jewel.

Epidemic Sound animators Erik Svensson and Martin Hellstrand join us in this blog post to give us the low down on how they went about producing their latest project: the animated music video to the Epidemic Sound track ‘Minitaur’ by Tigerblood Jewel.
Q: Where did you get your inspiration for this project?
A: The idea that the screens control people’s minds came partly from the fact that we’ve been in isolation for, I don’t know how long, and you’ve watched so many ads that they’ve almost become one’s friends.
But it also stems from a day in December, I think, when Google had some technical difficulties, and everything that we use in our day-to-day lives did not work. It was almost like waking up from a coma. So we’ve tinkered with that idea, and when the opportunity to create a music video with such a fitting song, we just couldn’t resist.
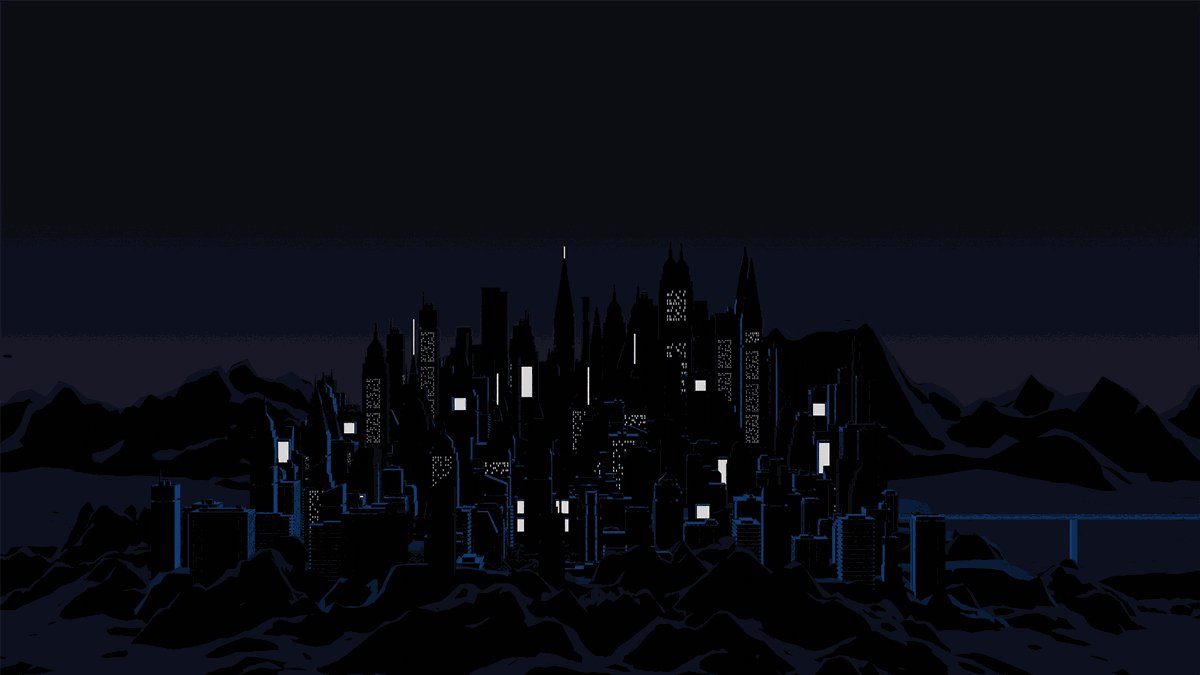
For the look, we first and foremost wanted to do something where we mixed 2D and 3D. And so we just watched a lot of Samurai Jack, which has a look that we both love. And we thought that type of style would also go very well with a dystopian story like this.
Behind the scenes
Q: What did the process look like for creating this video?
A: We wanted this to be a tight collaboration right from the start, so we had several creative meetings to brainstorm different stories for this video. Once we’d chosen our direction, we started to draw it out into a storyboard.
From there, we basically split the process into two different directions, 2D and 3D. Martin focused on drawing and animating the 2D, and Erik focused on creating the 3D backgrounds.
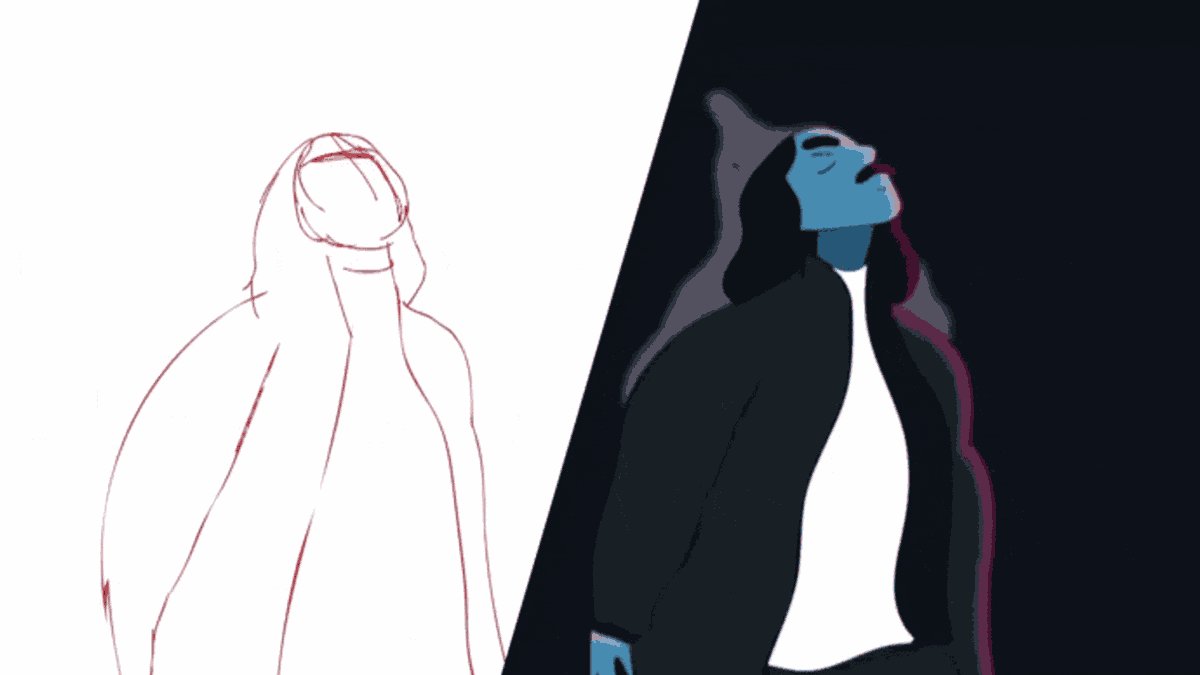
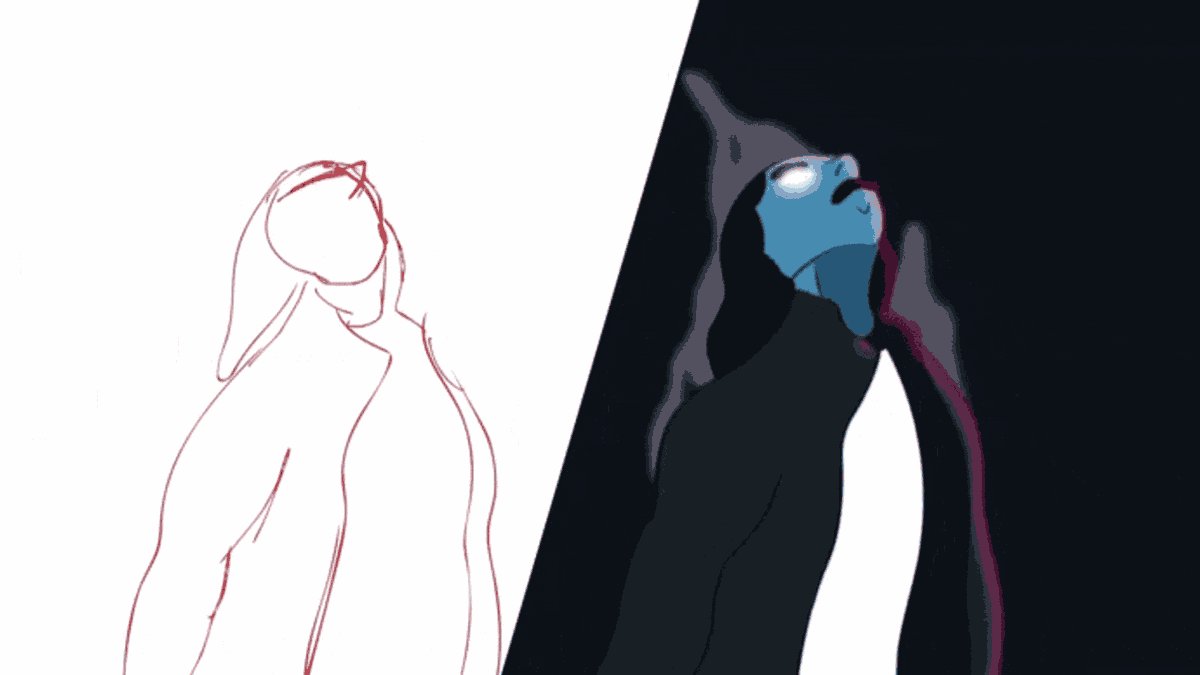
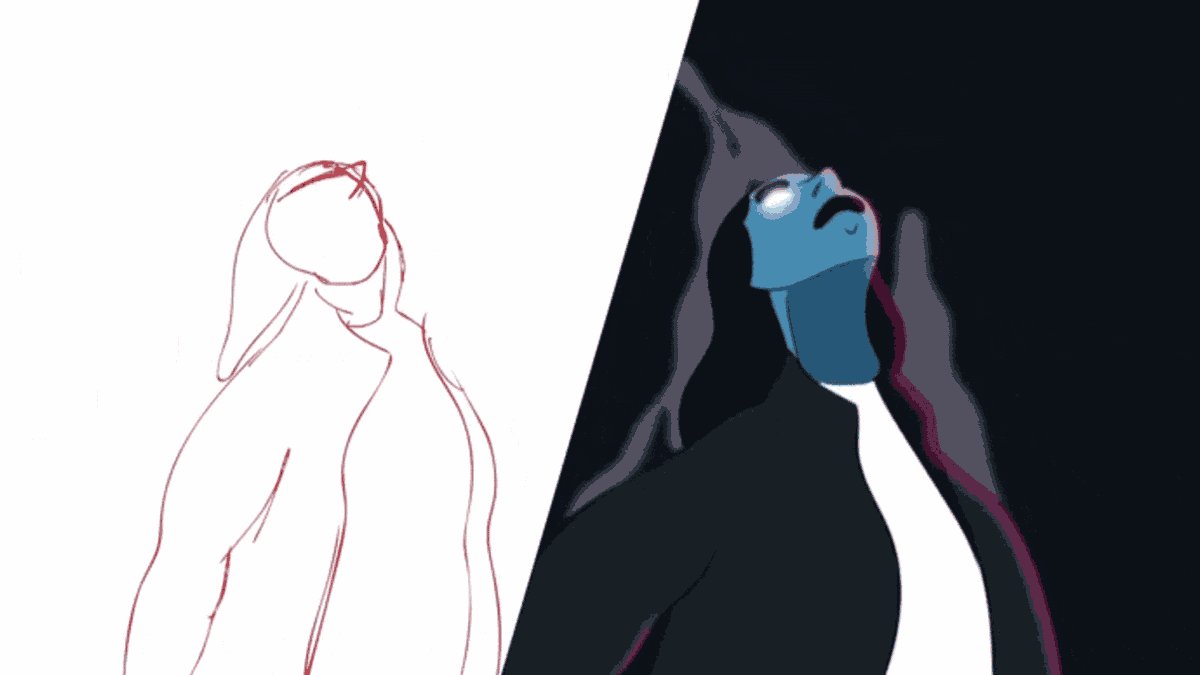
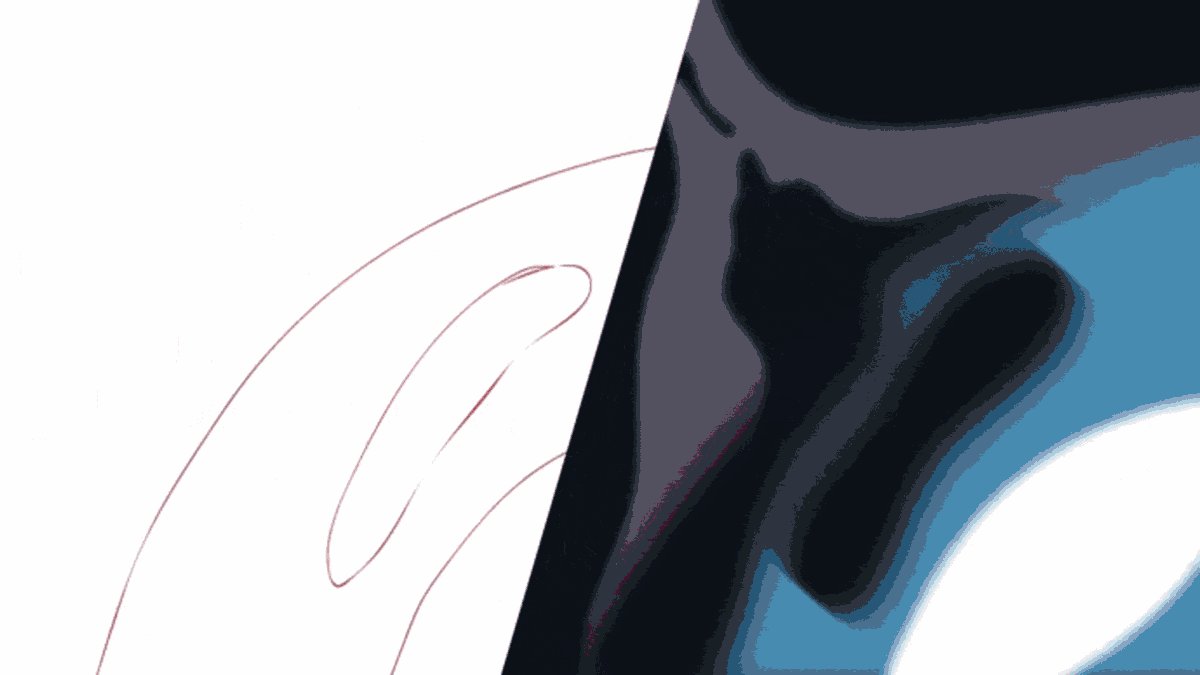
Martin’s process: Once we came up with the style and design for the character in the video, I started drawing him from different angles to get a feel of what he looked like from different perspectives. After that, I started to test the animation, which essentially means creating a scene to get a feel of the movement. Once that felt on track, I started to animate the different scenes we put out from the storyboard. To be as efficient as possible, many scenes are around one second long, but they are looping, so we could use that loop for a couple of seconds.
For the more difficult scenes, it’s mostly trial and error. For example, the scene where our main character falls towards “the camera.”

I started off with two very sloppy drawings: one that I wanted to use at the start of the scene and one that I wanted to use at the end. And then it's more or less to fill in the space in between. First, to get the movement right, and then “cleaning up” the character.
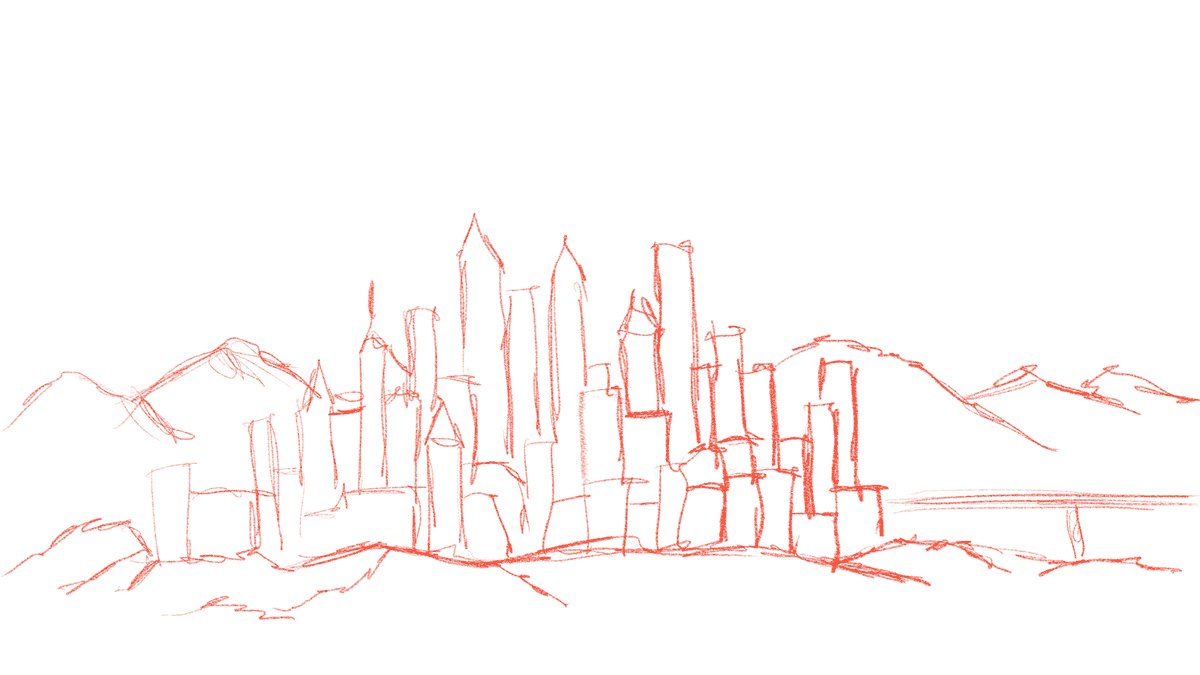
Erik’s process: With the 3D parts of the video, it was helpful to start out from the storyboard sketches that Martin created; from them, I could get an idea of what the scene needed to contain and what I could add to make the backgrounds come alive.
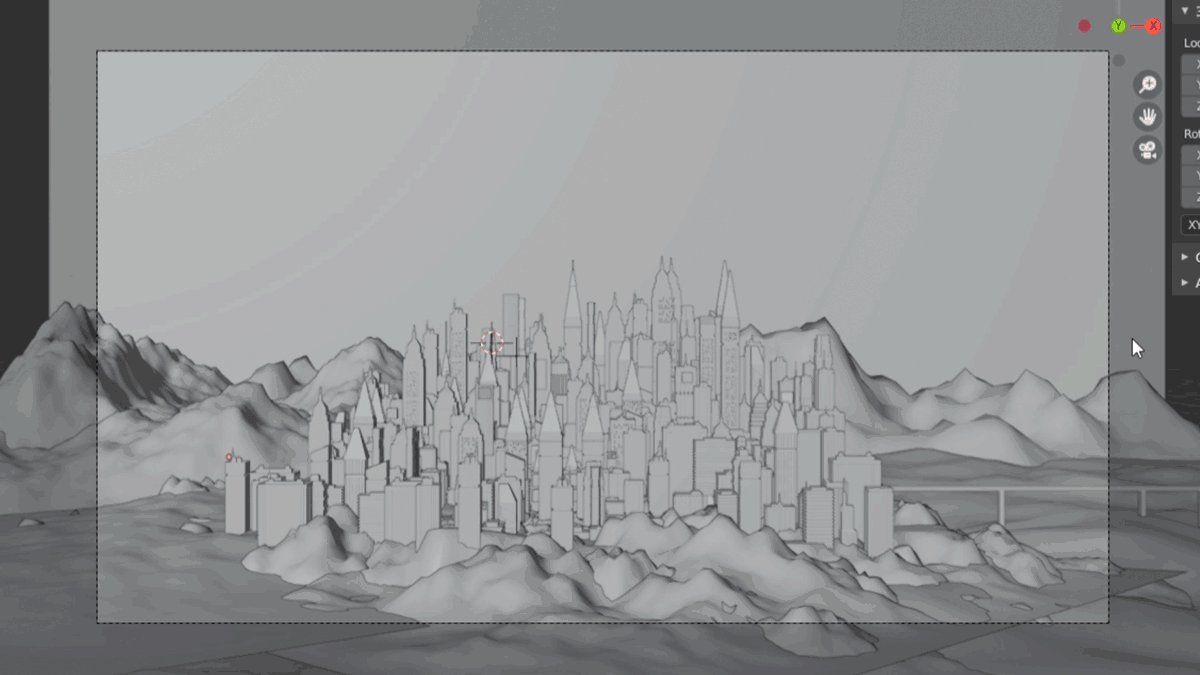
The first drafts were created using simple "boxes" to get a feel of camera angles. From there, I could start modeling the buildings, light poles, streets, cars, and so on. Whatever the scene needs to add some extra interest to the background.

Q: What’s the biggest challenge when creating something like this?
A: When creating longer videos like this - on a larger scale but with very few people - time management is one of the most important aspects. Clear deadlines and, of course, enough time on your hands.
It’s important to not “skip” any of the steps in the process. If you don’t have a clear storyboard that works from start to finish, you might lose yourself along the way.
Another big challenge is to stay true to the story. We both really wanted to nail the story first, before deciding what it would look like or how it would move. We didn’t want to find ourselves in a position where we had to fix problems or fill in something that we didn’t think of before. The story is key, and with an airtight story, you can really go a long way.
Q: What tools and software do you use?
Martin: For the frame-by-frame animation, I worked in Adobe Animate. There are a couple of other softwares out there that are both better and worse, but Animate does the job. For me, in the end, it’s not about what software you use; it’s what you do by yourself that counts.
We also worked with the composition in Adobe After Effects to get that grainy, almost dirty look. Then we rendered all the scenes out and did the final edit in Adobe Premiere Pro. For me, it’s easier to get a better understanding of what needs to be cut or rearranged if you look at it in another software.
Erik: When working with 3D, I mainly use Blender. It’s an open-source software that is very easy to learn and start working with. And since it is open-source, there are so many free resources out there that can help out with workflow, etc.
Behind the scenes
Q: Do you have any tips for people who want to create similar productions?
Martin: We’ve touched upon some of this already, but to think about time management, having a clear story, and not skipping steps in the process. However, I do wanna say this: do something you’re afraid of doing because otherwise, you’ll never know if you’ll be able to pull it off. Try pushing yourself creatively. Don’t know how to do it? Google it! During this process, I think most of my time was put into researching things I didn’t previously know how to do. So: dare to do something you haven’t done before.
Erik: I wholeheartedly agree with Martin about daring to do something new and trying to expand your horizon. As Martin says, there are so many resources out there attainable through just a few seconds of googling, to not mention all the thousands of tutorials on YouTube! That’s what’s so special about Blender; since it is open-source, there are so many talented people using the software and who are willing to share their knowledge with the world.
Curious to see the final result? Check out the masterpiece below.
Want some suggestions of great music for animations? Check out these Vaporwave tracks from Epidemic Sound.

Related posts:

